Nauka projektowania stron internetowych to proces, który wymaga zarówno teoretycznej wiedzy, jak i praktycznych umiejętności. Istnieje wiele metod, które mogą pomóc w przyswajaniu niezbędnych informacji. Pierwszym krokiem jest zrozumienie podstaw HTML i CSS, które są fundamentami każdej strony internetowej. Można to osiągnąć poprzez kursy online, tutoriale wideo oraz książki poświęcone tym technologiom. Warto również korzystać z platform edukacyjnych, takich jak Codecademy czy freeCodeCamp, które oferują interaktywne ćwiczenia. Kolejnym istotnym elementem jest praktyka – tworzenie własnych projektów pozwala na zastosowanie zdobytej wiedzy w rzeczywistych warunkach. Można zacząć od prostych stron osobistych, a następnie przechodzić do bardziej skomplikowanych projektów. Również warto śledzić trendy w web designie poprzez blogi i fora dyskusyjne, co pozwoli na bieżąco aktualizować swoją wiedzę i umiejętności.
Jakie narzędzia są niezbędne do nauki projektowania stron internetowych?
W procesie nauki projektowania stron internetowych kluczowe jest posługiwanie się odpowiednimi narzędziami, które ułatwiają pracę i przyspieszają naukę. Na początek warto zainwestować w edytor kodu, taki jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu, takie jak podświetlanie składni czy automatyczne uzupełnianie. Warto również zaznajomić się z systemami kontroli wersji, takimi jak Git, które pozwalają na zarządzanie zmianami w projekcie oraz współpracę z innymi programistami. Do tworzenia grafiki i prototypów przydatne będą programy takie jak Adobe XD lub Figma, które umożliwiają tworzenie interaktywnych makiet stron internetowych. W kontekście nauki JavaScript, biblioteki takie jak jQuery mogą być pomocne w szybkim dodawaniu interakcji do strony. Oprócz tego warto korzystać z narzędzi do testowania responsywności strony, takich jak Google Chrome DevTools, co pozwoli na sprawdzenie, jak strona prezentuje się na różnych urządzeniach.
Jakie kursy online są najlepsze dla początkujących projektantów?

Wybór odpowiednich kursów online jest kluczowy dla skutecznej nauki projektowania stron internetowych. Dla początkujących idealnym rozwiązaniem są platformy edukacyjne oferujące kursy dostosowane do różnych poziomów zaawansowania. Na przykład Udemy ma szeroką gamę kursów dotyczących HTML, CSS oraz JavaScript, które prowadzone są przez doświadczonych instruktorów. Coursera natomiast oferuje kursy stworzone przez renomowane uczelnie i instytucje edukacyjne, co daje możliwość uzyskania certyfikatów uznawanych na rynku pracy. Dla osób preferujących bardziej interaktywną formę nauki polecane są platformy takie jak Codecademy czy Khan Academy, gdzie można uczyć się poprzez praktyczne ćwiczenia i projekty. Warto również zwrócić uwagę na YouTube, gdzie znajduje się wiele darmowych tutoriali dotyczących web designu oraz programowania.
Jakie umiejętności są kluczowe dla projektanta stron internetowych?
Aby stać się skutecznym projektantem stron internetowych, należy rozwijać szereg umiejętności technicznych oraz miękkich. Przede wszystkim kluczowa jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript. Te technologie stanowią fundament każdej strony internetowej i ich opanowanie jest niezbędne do tworzenia funkcjonalnych i estetycznych witryn. Ponadto warto znać zasady UX/UI designu, które pomagają tworzyć intuicyjne interfejsy użytkownika oraz zapewniają pozytywne doświadczenia podczas korzystania ze strony. Umiejętność pracy z grafiką komputerową oraz znajomość narzędzi takich jak Photoshop czy Illustrator również będą dużym atutem. Oprócz umiejętności technicznych ważne są także kompetencje miękkie takie jak komunikacja i umiejętność pracy zespołowej, ponieważ wiele projektów wymaga współpracy z innymi specjalistami.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
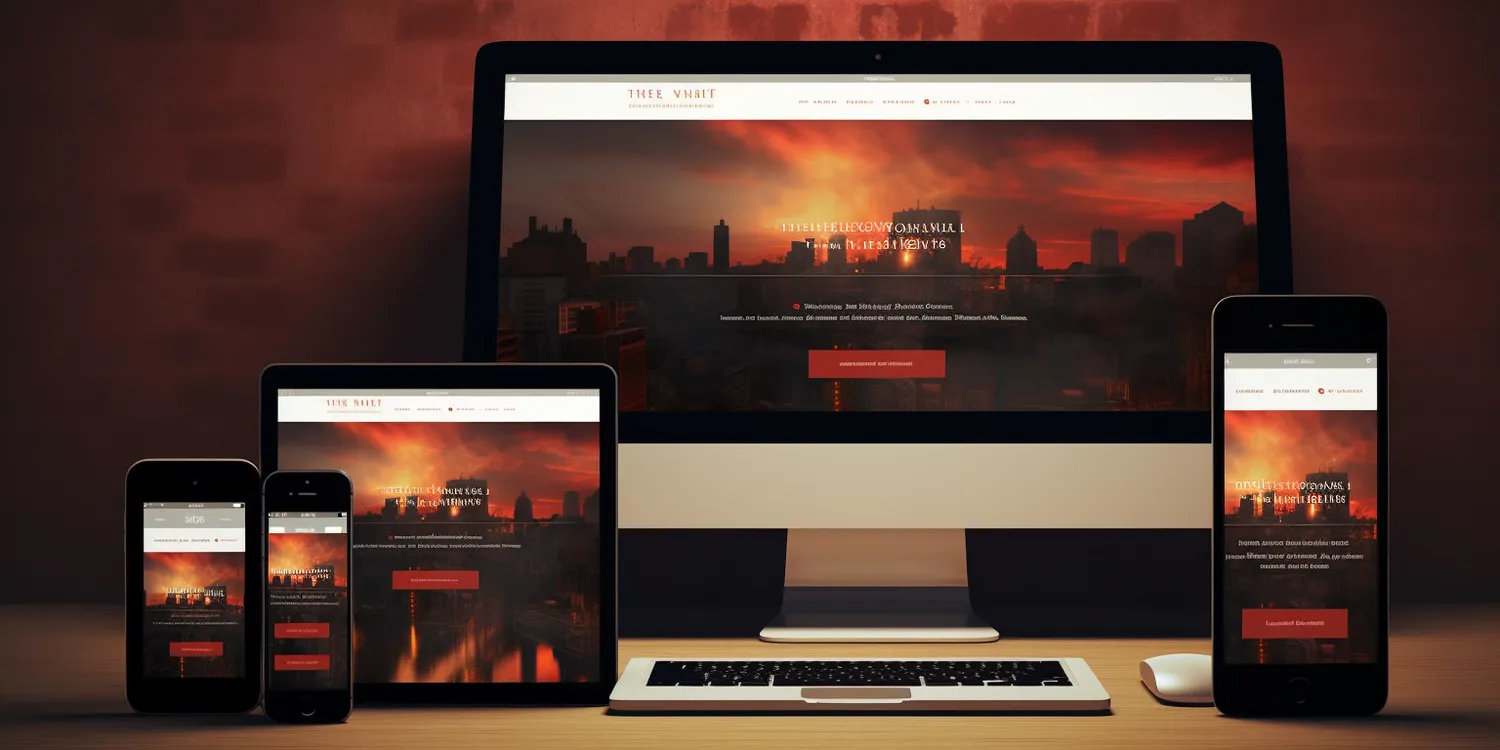
Podczas nauki projektowania stron internetowych istotne jest, aby być świadomym najczęstszych błędów, które mogą wystąpić w tym procesie. Jednym z najpowszechniejszych problemów jest brak responsywności strony, co oznacza, że nie dostosowuje się ona do różnych rozmiarów ekranów. W dzisiejszych czasach, kiedy użytkownicy korzystają z różnych urządzeń, takich jak smartfony czy tablety, niezwykle ważne jest, aby strona była przyjazna dla wszystkich platform. Kolejnym błędem jest nadmierne obciążenie strony zbyt dużymi grafikami lub skomplikowanym kodem, co może prowadzić do długiego czasu ładowania. Użytkownicy często rezygnują z odwiedzin na stronie, która ładuje się zbyt wolno. Należy również unikać zbyt intensywnych kolorów i nieczytelnych czcionek, które mogą zniechęcać do dalszego przeglądania treści. Ważne jest także, aby nie ignorować zasad SEO, ponieważ odpowiednia optymalizacja strony wpływa na jej widoczność w wyszukiwarkach.
Jakie źródła wiedzy są najlepsze dla samouków w web designie?
Dla osób uczących się samodzielnie projektowania stron internetowych istnieje wiele wartościowych źródeł wiedzy, które mogą znacznie ułatwić ten proces. Warto zacząć od książek dotyczących podstaw HTML i CSS, które dostarczają solidnych fundamentów teoretycznych. Książki takie jak „HTML and CSS: Design and Build Websites” autorstwa Jonny’ego Graya są doskonałym punktem wyjścia dla początkujących. Oprócz literatury warto korzystać z blogów i stron internetowych poświęconych web designowi, takich jak Smashing Magazine czy A List Apart, które oferują artykuły i poradniki na temat najnowszych trendów oraz technik w branży. Warto również śledzić kanały YouTube poświęcone web designowi, gdzie można znaleźć tutoriale oraz case study dotyczące różnych projektów. Uczestnictwo w forach dyskusyjnych i grupach na platformach społecznościowych pozwala na wymianę doświadczeń oraz uzyskanie wsparcia od innych entuzjastów web designu.
Jakie są kluczowe trendy w projektowaniu stron internetowych?
Świat projektowania stron internetowych nieustannie się zmienia i ewoluuje, dlatego ważne jest, aby być na bieżąco z najnowszymi trendami w tej dziedzinie. Jednym z dominujących trendów jest minimalizm, który polega na uproszczeniu interfejsu użytkownika poprzez ograniczenie liczby elementów graficznych oraz skupienie się na treści. Tego rodzaju podejście pozwala na lepsze doświadczenia użytkowników oraz szybsze ładowanie strony. Kolejnym istotnym trendem jest wykorzystanie animacji i mikrointerakcji, które dodają dynamiki do strony oraz angażują użytkowników. Również rosnąca popularność technologii dark mode sprawia, że projektanci coraz częściej tworzą wersje swoich witryn w ciemnych kolorach, co może być bardziej komfortowe dla oczu użytkowników. Warto również zwrócić uwagę na znaczenie dostępności stron internetowych dla osób z różnymi niepełnosprawnościami; projektanci powinni dążyć do tego, aby ich witryny były dostępne dla jak najszerszej grupy odbiorców.
Jakie są możliwości kariery dla projektantów stron internetowych?
Projektowanie stron internetowych otwiera przed specjalistami wiele możliwości kariery w dynamicznie rozwijającym się świecie technologii. Osoby posiadające umiejętności w zakresie web designu mogą pracować jako freelancerzy lub zatrudniać się w agencjach reklamowych oraz firmach zajmujących się tworzeniem oprogramowania. Wiele przedsiębiorstw poszukuje specjalistów zdolnych do tworzenia atrakcyjnych i funkcjonalnych stron internetowych dla ich produktów lub usług. Możliwości rozwoju kariery obejmują również specjalizacje takie jak UX/UI designer czy front-end developer, co pozwala na dalsze pogłębianie wiedzy oraz umiejętności w konkretnych obszarach. Dla ambitnych projektantów istnieje również możliwość awansu na stanowiska kierownicze lub menedżerskie w zespołach zajmujących się tworzeniem produktów cyfrowych. W miarę zdobywania doświadczenia można również rozważyć prowadzenie własnej działalności gospodarczej związanej z web designem lub konsultingiem w tej dziedzinie.
Jakie są najważniejsze zasady dobrego projektowania stron internetowych?
Aby stworzyć skuteczną stronę internetową, warto przestrzegać kilku kluczowych zasad dobrego projektowania. Po pierwsze, należy zadbać o przejrzystość i prostotę interfejsu użytkownika; strona powinna być intuicyjna i łatwa w nawigacji. Użytkownicy powinni mieć możliwość szybkiego znalezienia informacji bez zbędnego klikania czy przeszukiwania skomplikowanych menu. Kolejną zasadą jest stosowanie spójnej kolorystyki oraz typografii; dobrze dobrane kolory i czcionki wpływają na estetykę strony oraz jej odbiór przez użytkowników. Ważne jest także zapewnienie odpowiedniej hierarchii informacji – kluczowe elementy powinny być wyróżnione tak, aby przyciągały uwagę odwiedzających. Optymalizacja pod kątem SEO to kolejny istotny aspekt; dobrze zaprojektowana strona powinna być przyjazna dla wyszukiwarek internetowych poprzez odpowiednie tagi meta oraz struktury URL.
Jak rozwijać swoje umiejętności jako projektant stron internetowych?
Aby stale rozwijać swoje umiejętności jako projektant stron internetowych, warto podejmować różnorodne działania edukacyjne oraz praktyczne projekty. Regularne uczestnictwo w kursach online oraz warsztatach branżowych pozwala na aktualizację wiedzy oraz poznawanie nowych narzędzi i technik stosowanych w web designie. Praktyka jest kluczowa; warto angażować się w projekty zarówno indywidualne, jak i zespołowe, co pozwoli na zdobycie cennego doświadczenia oraz umiejętności współpracy z innymi specjalistami. Śledzenie trendów branżowych poprzez blogi, podcasty czy kanały YouTube pomoże pozostać na bieżąco z nowinkami oraz inspiracjami do własnych projektów. Networking z innymi profesjonalistami poprzez uczestnictwo w konferencjach czy spotkaniach branżowych może przynieść nowe możliwości zawodowe oraz pomóc w budowaniu relacji zawodowych.